MODXにACEエディタを追加する

MODX Evolutionの管理ページにてリソースを作成する際、本文の編集には既定ではビジュアルエディタの「TinyMCE」と通常のテキストエディタ(「使用エディター」で「なし」を選択する)の2つが使えます。
少し凝ったレイアウトの本文を書く際にはhtmlを編集するためにテキストエディタを使うことになるのですが、MODX標準のテキストエディタはタグの強調もできないシンプルなものなのでやや使いにくい感があります。
「ACE」エディタは、MODX本文のhtml編集に使用できる「リッチな」テキストエディタです。
<div>や<img>, <a href="〜">などのhtmlタグの色を変えて表示したり、各タグを入力すると、その終了タグを自動的に補完してくれたりと、便利な機能を提供してくれます。
以下に、MODX Evolution(以降、単にMODXと記します)にACEエディタを導入する手順をご紹介します。
ACEエディタの入手
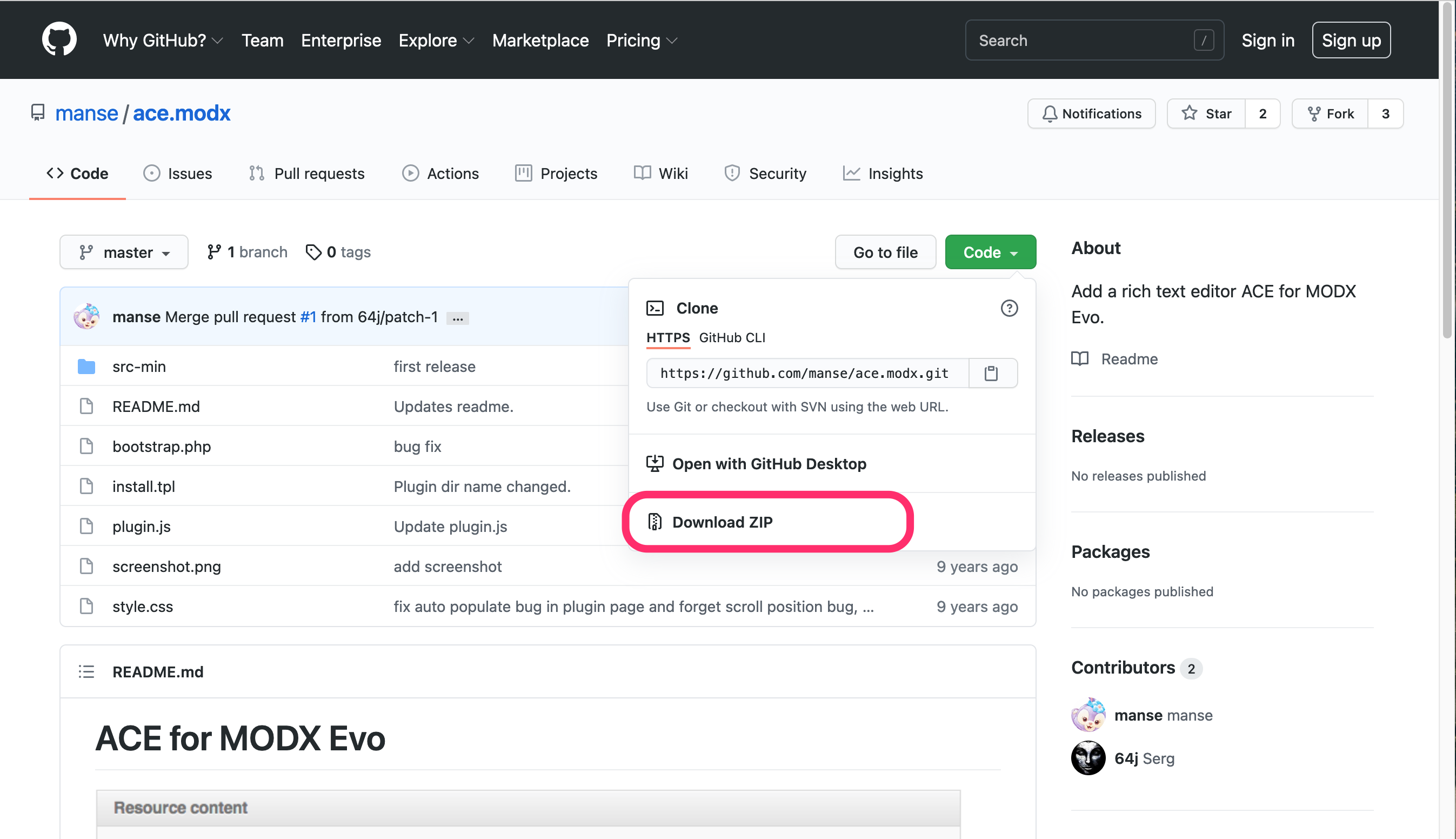
次のURLにアクセスしてGitHubよりACEエディタを入手します。
今回は「2013/10/28」版のACEエディタを入手します。
ACEエディタのセットアップ
サーバにACEエディタをアップロード
1. MODXの「assets/plugins」ディレクトリに「ace」ディレクトリを新規作成します。
2. ダウンロードしたaceエディタのzipファイルを展開します。
3. 展開したzipファイル(ace.modx-masterフォルダができあがる)内にある次のフォルダ,ファイルを、1.で作成したaceディレクトリにアップロードします。
- src-min フォルダ
- bootstrap.php
- plugin.js
- style.css
ACEファイルのオーナー・パーミッションを変更
assets/plugins ディレクトリの下に作成した「ace」ディレクトリのオーナー・グループを「apache」に変更します。
※.レンタルサーバで利用している方はこの操作は不要でしょう。
※.Webサーバにapacheを使用し、apacheユーザ/グループで稼働している場合の設定です。
$ cd assets/plugins
$ sudo chown -R apache:apache ace
「ace」ディレクトリにある「bootstrap.php」のパーミッションを「707」に変更します。
$ cd ace
$ sudo chmod 707 bootstrap.php
プラグインを作成
MODX管理ページにログインし、[エレメント] - [エレメント管理] にある[プラグイン]タブから「プラグインを作成」ボタンをクリックします。
プラグインの作成/編集ページが開くので、プラグイン名に「ACE」を設定します。
展開したzipファイル(ace.modx-masterフォルダ)内にある「install.tpl」をエディタで開いて内容を全てコピーし、プラグイン コード(php)に貼り付けます。
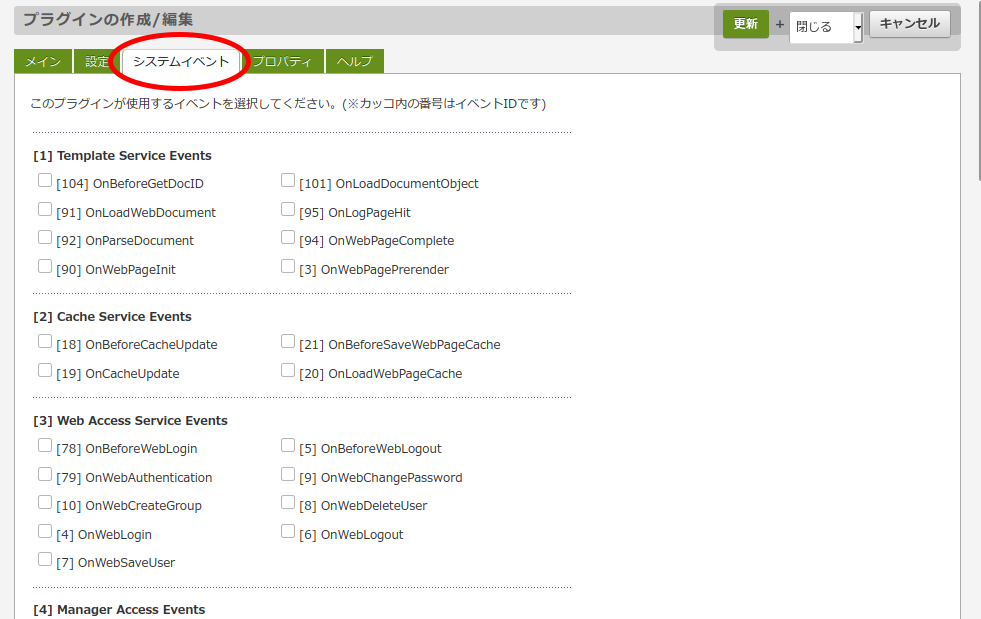
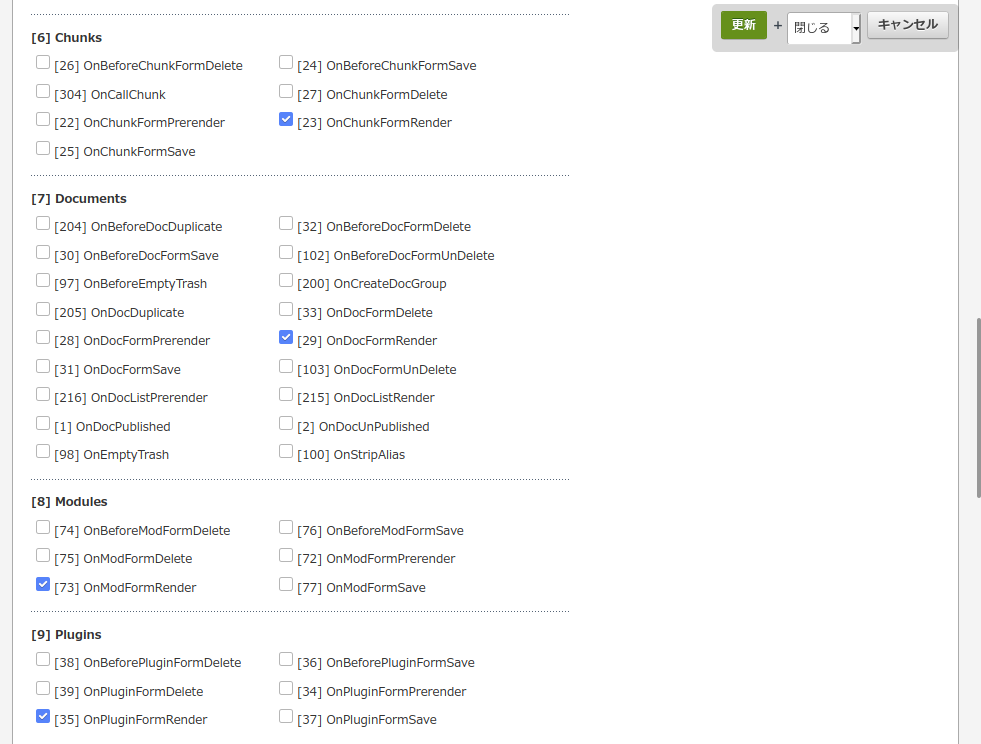
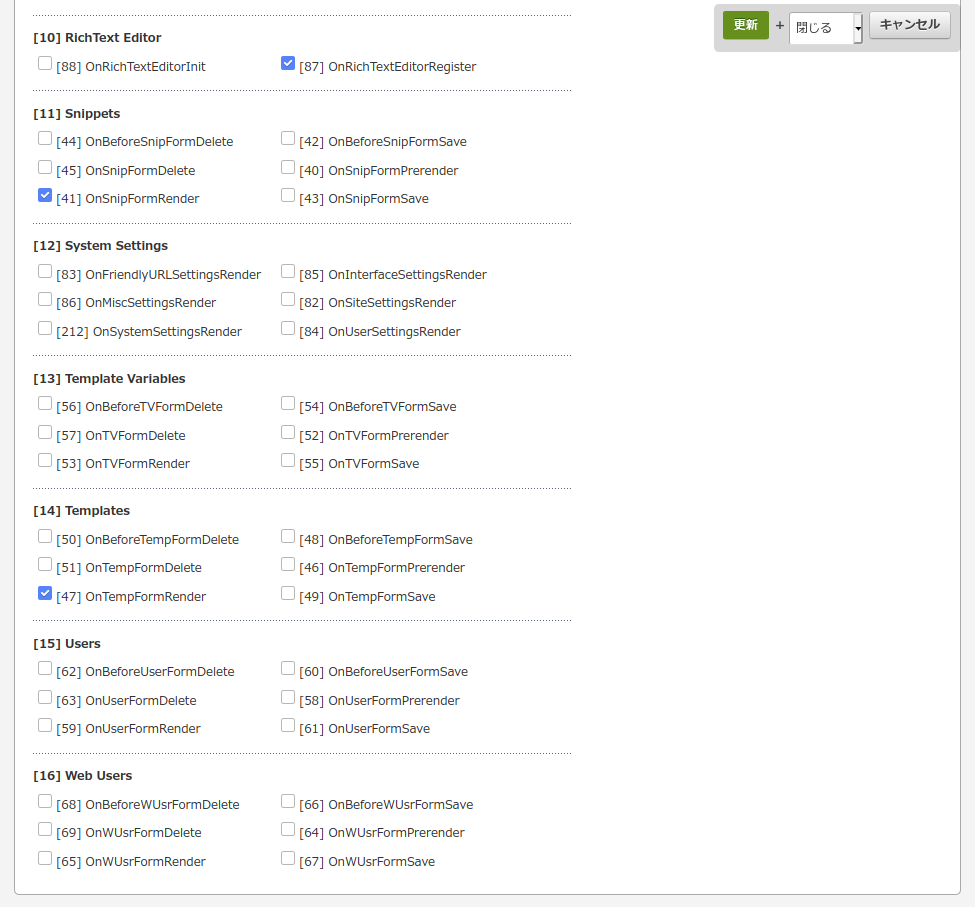
[システムイベント]タブに移動し、次のイベントにチェックをつけます(既にチェックが入っているはずです)。
- OnChunkFormRender
- OnDocFormRender
- OnModFormRender
- OnSnipFormRender
- OnTempFormRender
- OnPluginFormRender
- OnRichTextEditorRegister
右上の[更新]ボタンをクリックします。
[プラグイン]タブ内に「ACE」プラグインが出来上がっています。
確認
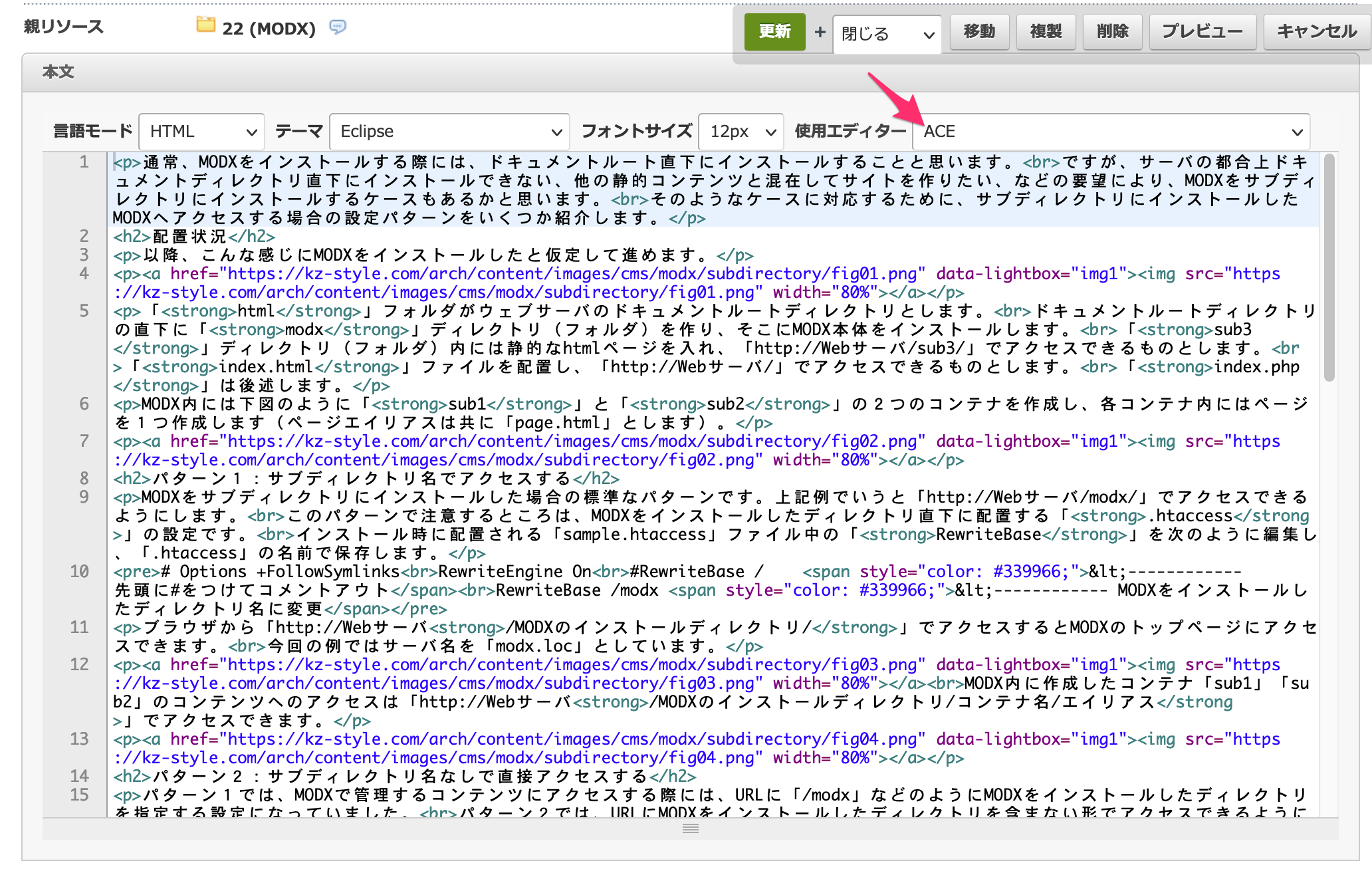
リソース編集ページで、本文の「使用エディター」に「ACE」が追加されていることが確認できます。
使用エディターをACEに切り替えると、タグに色がついたテキストエディタ表示となります。
ACEに切り替えた際、「使用エディター」欄が見当たらなくなることがありますが、ブラウザの幅を広げると右端に表示されます。
「テーマ」や「フォントサイズ」を調整して見やすいエディタ表示にしてお使いください。